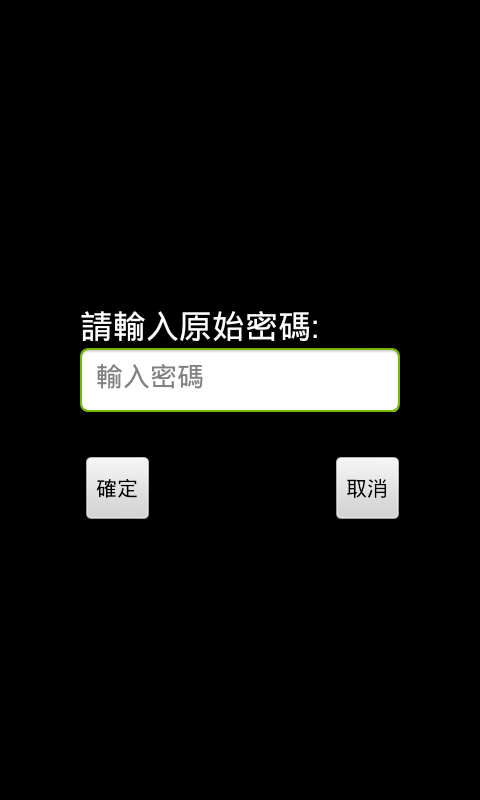
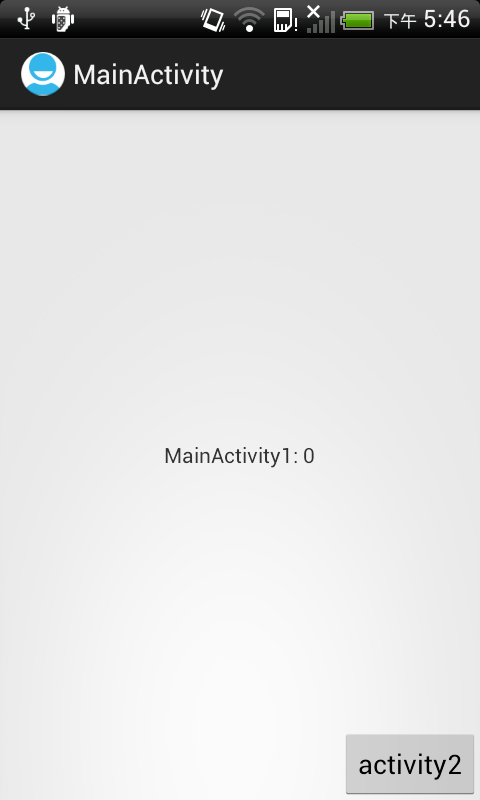
上鎖功能相當簡單,基本上只需要 EditText 和 SharedPreferences(也可以使用其它的儲存類別如 fileoutputstream,SQLite) 就能完成,,不過為了操作的方便,我還加上了 button 和 textview ,基本介面如下
開鎖畫面
輸入密碼畫面
而程式碼的實作原理也相當簡單,為了不把主流程複雜化,我把解鎖(UnLock_Flow.java)和加鎖(Lock_Flow.java)分開成2個類別,首先在主流程開始前先判斷是否有密碼鎖,有就先進解鎖,沒有就直接開始主流程,而在主流程中會有個選項是加入密碼鎖的選擇,點選進入 Lock_Flow.java,相當簡單吧
首先在主流程中判斷的方法如下
1: void lock() {
2: // get data for accountdetail
3: SharedPreferences sp = getSharedPreferences("bcn", 0);
4:
5: // get accountdetail count
6: String passstr = sp.getString("adlock", "");
7:
8: // no lock
9: if(passstr.equals("")){
10:
11: }
12: //lock exist
13: else {
14:
15: //call Lock_Flow
16: Intent inte = new Intent();
17: inte.setClass(All_List.this, UnLock_Flow.class);
18:
19: startActivityForResult(inte, 3);
20: overridePendingTransition(R.anim.zoom_enter, R.anim.zoom_exit);
21: }
22: }
其中 SharedPreferences 的用法請參考
這篇,本篇不再多加詳述
第 9 行判斷內容是否為空,是的話代表沒有密碼鎖直接進入主流程,否的話就呼叫解鎖類別(16 ~ 20 行)
解鎖類別(UnLock_Flow.java)如下
1: package com.example.helloworld;
2:
3: import FoXxLib.FP;
4: import android.annotation.SuppressLint;
5: import android.app.Activity;
6: import android.app.AlertDialog;
7: import android.content.DialogInterface;
8: import android.content.SharedPreferences;
9: import android.os.Bundle;
10: import android.view.KeyEvent;
11: import android.view.View;
12: import android.view.View.OnClickListener;
13: import android.widget.Button;
14: import android.widget.EditText;
15: import android.widget.TextView;
16: import android.widget.Toast;
17:
18: @SuppressLint("NewApi")
19: public class UnLock_Flow extends Activity {
20:
21: EditText et;
22: Button byes;
23: Button bno;
24:
25: TextView tv;
26:
27: int tryNum = 2;
28:
29: public void onCreate(Bundle savedInstanceState) {
30: super.onCreate(savedInstanceState);
31:
32: initXml();
33:
34: }
35:
36: void initXml() {
37: setContentView(R.layout.unlockflow);
38:
39: tv = (TextView) findViewById(R.id.textView1);
40:
41: tv.setText("請輸入密碼解鎖");
42:
43: et = (EditText) findViewById(R.id.username_edit);
44: et.setHint("輸入密碼");
45:
46: byes = (Button) findViewById(R.id.buttonYes);
47: byes.setOnClickListener(new OnClickListener() {
48:
49: @Override
50: public void onClick(View v) {
51: // TODO Auto-generated method stub
52:
53: checkPassWord();
54: }
55: });
56:
57: bno = (Button) findViewById(R.id.buttonNo);
58: bno.setOnClickListener(new OnClickListener() {
59:
60: @Override
61: public void onClick(View v) {
62: // TODO Auto-generated method stub
63:
64: // use AlertDialog
65: AlertDialog ad = new AlertDialog.Builder(UnLock_Flow.this,
66: AlertDialog.THEME_TRADITIONAL).create();
67: ad.setTitle("警告!!");// 設定警告標題
68: ad.setMessage("確定離開程序??");
69:
70: ad.setButton2("確定", new DialogInterface.OnClickListener() {// 設定按鈕2
71:
72: @Override
73: public void onClick(DialogInterface dialog,
74: int which) {
75:
76: // 點選按鈕2後執行的動作
77: finishEdit(1);
78: }
79: });
80: ad.setButton("取消", new DialogInterface.OnClickListener() {// 設定按鈕2
81:
82: @Override
83: public void onClick(DialogInterface dialog,
84: int which) {
85:
86: // 點選按鈕2後執行的動作
87:
88: }
89: });
90:
91: ad.setCanceledOnTouchOutside(true);// 當警告提示出現後,點選提示以外範圍,是否會取消提示,預設是true
92:
93: ad.setCancelable(true);// 當警告提示出現後,點選其他實體按鈕(backkey等等),是否會取消提示,預設是true
94:
95: ad.show();
96:
97: }
98: });
99: }
100:
101: void checkPassWord() {
102:
103: if (et.getText() == null) {
104: // use Toast
105: tryNum--;
106: Toast.makeText(UnLock_Flow.this, "未輸入密碼!!!" + "還剩" + tryNum + "次",
107: Toast.LENGTH_SHORT).show();
108:
109: et.setText("");
110: } else {
111:
112: String tempstr = et.getText().toString();
113:
114: // get data for accountdetail
115: SharedPreferences sp = getSharedPreferences("bcn", 0);
116:
117: // get accountdetail count
118: String passstr = sp.getString("adlock", "");
119:
120: if (tempstr.equals(passstr)) {
121: Toast.makeText(UnLock_Flow.this, "密碼正確!!!", Toast.LENGTH_SHORT)
122: .show();
123: finishEdit(0);
124: } else {
125: Toast.makeText(UnLock_Flow.this,
126: "密碼錯誤!!!" + "還剩" + tryNum + "次", Toast.LENGTH_SHORT)
127: .show();
128: tryNum--;
129: }
130:
131: }
132:
133: if (tryNum < 0) {
134:
135: finishEdit(1);
136: }
137: }
138:
139: public boolean onKeyDown(int keycode, KeyEvent event) {
140:
141: FP.p("keycode:" + keycode);
142: FP.p("event:" + event.getAction());
143:
144: finishEdit(1);
145:
146: switch (keycode) {
147:
148: // menu key
149: case 82:
150:
151: break;
152: }
153:
154: return super.onKeyDown(keycode, event);
155: }
156:
157: /**
158: *
159: * @param result
160: * 0 ok
161: */
162: void finishEdit(int result) {
163:
164: if (result == 0) {
165: UnLock_Flow.this.setResult(0);
166:
167: UnLock_Flow.this.finish();
168:
169: overridePendingTransition(R.anim.zoom_enter, R.anim.zoom_exit);
170: } else if (result == 1) {
171:
172: UnLock_Flow.this.setResult(1);
173:
174: UnLock_Flow.this.finish();
175:
176: }
177: }
178:
179: }
其中比較重要的為 101 行的 checkPassWord() 方法,會取得 在 et 中輸入的字串內容並與 passstr 字串做比較(120行),相同則解鎖成功(finishEdit(0)),失敗則嘗試次數減少,當嘗試次數減為 0 ,那麼會直接回到主程序再結束 (finishEdit(1))
以上是解鎖的部分,接下來是上鎖的部分,在主程序中會有個按鈕,用來觸發加鎖動作,如下
1: //call Lock_Flow
2: Intent inte = new Intent();
3: inte.setClass(All_List.this, Lock_Flow.class);
4:
5: startActivityForResult(inte, 4);
6: overridePendingTransition(R.anim.zoom_enter, R.anim.zoom_exit);
接著是 Lock_Flow.java的內容,必須注意在沒有上鎖的情況下,可以直接設定密碼,完成上鎖,但相反的若已經有上鎖過,則必須先輸入原先的密碼以解鎖,再上鎖,如下
1: package com.example.helloworld;
2:
3: import FoXxLib.FP;
4: import android.annotation.SuppressLint;
5: import android.app.Activity;
6: import android.app.AlertDialog;
7: import android.content.DialogInterface;
8: import android.content.SharedPreferences;
9: import android.os.Bundle;
10: import android.view.KeyEvent;
11: import android.view.View;
12: import android.view.View.OnClickListener;
13: import android.widget.Button;
14: import android.widget.EditText;
15: import android.widget.TextView;
16: import android.widget.Toast;
17:
18: @SuppressLint("NewApi")
19: public class Lock_Flow extends Activity{
20:
21: EditText et;
22: Button byes;
23: Button bno;
24:
25: TextView tv;
26:
27: int tryNum =2;
28:
29: //0:lock exist 1:no lock
30: int flow =0;
31:
32: public void onCreate(Bundle savedInstanceState){
33: super.onCreate(savedInstanceState);
34:
35: initXml();
36:
37: }
38:
39: void initXml(){
40:
41: setContentView(R.layout.lockflow);
42:
43: tv = (TextView)findViewById(R.id.textView1);
44:
45: // get data for accountdetail
46: SharedPreferences sp = getSharedPreferences("bcn", 0);
47:
48: // get accountdetail count
49: String passstr = sp.getString("adlock", "");
50:
51: //no lock
52: if(passstr.equals("")){
53: flow =1;
54: tv.setText("請輸入密碼:");
55: }
56: //lock exist
57: else{
58: flow =0;
59: tv.setText("請輸入原始密碼:");
60:
61: }
62:
63: et = (EditText)findViewById(R.id.username_edit);
64: et.setHint("輸入密碼");
65:
66: byes = (Button)findViewById(R.id.buttonYes);
67: byes.setOnClickListener(new OnClickListener() {
68:
69: @Override
70: public void onClick(View v) {
71: // TODO Auto-generated method stub
72:
73: checkPassWord();
74: }
75: });
76:
77:
78: bno = (Button)findViewById(R.id.buttonNo);
79: bno.setOnClickListener(new OnClickListener() {
80:
81: @Override
82: public void onClick(View v) {
83: // TODO Auto-generated method stub
84:
85: //use AlertDialog
86: AlertDialog ad = new AlertDialog.Builder(Lock_Flow.this,AlertDialog.THEME_TRADITIONAL).create();
87: ad.setTitle("警告!!");//設定警告標題
88: ad.setMessage("未上鎖,確定返回程序??");
89:
90: ad.setButton2("確定", new DialogInterface.OnClickListener() {// 設定按鈕2
91:
92: @Override
93: public void onClick(DialogInterface dialog, int which) {
94:
95: // 點選按鈕2後執行的動作
96: finishEdit(1);
97: }
98: });
99: ad.setButton("取消", new DialogInterface.OnClickListener() {// 設定按鈕2
100:
101: @Override
102: public void onClick(DialogInterface dialog, int which) {
103:
104: // 點選按鈕2後執行的動作
105:
106: }
107: });
108:
109: ad.setCanceledOnTouchOutside(true);//當警告提示出現後,點選提示以外範圍,是否會取消提示,預設是true
110:
111: ad.setCancelable(true);//當警告提示出現後,點選其他實體按鈕(backkey等等),是否會取消提示,預設是true
112:
113: ad.show();
114:
115:
116:
117: }
118: });
119: }
120:
121: void checkPassWord(){
122:
123: if(flow==0){
124: if(et.getText().toString().equals("")){
125: // use Toast
126:
127: Toast.makeText(Lock_Flow.this, "未輸入密碼!!!"+"還剩"+tryNum+"次",Toast.LENGTH_SHORT).show();
128: tryNum--;
129: et.setText("");
130: }
131: else{
132:
133: String tempstr = et.getText().toString();
134:
135: // get data for accountdetail
136: SharedPreferences sp = getSharedPreferences("bcn", 0);
137:
138: // get accountdetail count
139: String passstr = sp.getString("adlock","");
140:
141: if(tempstr.equals(passstr)){
142: Toast.makeText(Lock_Flow.this, "密碼正確!!!",Toast.LENGTH_SHORT).show();
143: flow =1;
144:
145: tv.setText("輸入新密碼:");
146: }
147: else{
148: Toast.makeText(Lock_Flow.this, "密碼錯誤!!!"+"還剩"+tryNum+"次",Toast.LENGTH_SHORT).show();
149: tryNum--;
150: }
151:
152: }
153:
154: if(tryNum<0){
155:
156: //use AlertDialog
157: AlertDialog ad = new AlertDialog.Builder(Lock_Flow.this,AlertDialog.THEME_TRADITIONAL).create();
158: ad.setTitle("更改密碼失敗!!");//設定警告標題
159: ad.setMessage("原始密碼不正確");
160:
161: ad.setButton("返回", new DialogInterface.OnClickListener() {// 設定按鈕2
162:
163: @Override
164: public void onClick(DialogInterface dialog, int which) {
165: finishEdit(0);
166: }
167: });
168:
169: ad.setCanceledOnTouchOutside(false);//當警告提示出現後,點選提示以外範圍,是否會取消提示,預設是true
170:
171: ad.setCancelable(false);//當警告提示出現後,點選其他實體按鈕(backkey等等),是否會取消提示,預設是true
172:
173: ad.show();
174:
175: }
176: }
177: else if(flow==1){
178: if(et.getText().toString().equals("")){
179: // use Toast
180: Toast.makeText(Lock_Flow.this, "未輸入密碼!!!",Toast.LENGTH_SHORT).show();
181:
182: et.setText("");
183: }
184: else{
185:
186: String tempstr = et.getText().toString();
187:
188: // get data for accountdetail
189: SharedPreferences sp = getSharedPreferences("bcn", 0);
190: SharedPreferences.Editor spe = sp.edit();
191:
192: spe.putString("adlock", tempstr);// for more putXXX
193: spe.commit();
194:
195: //use AlertDialog
196: AlertDialog ad = new AlertDialog.Builder(Lock_Flow.this,AlertDialog.THEME_TRADITIONAL).create();
197: ad.setTitle("上鎖完成!!");//設定警告標題
198: ad.setMessage("密碼為"+tempstr);
199:
200: ad.setButton("返回", new DialogInterface.OnClickListener() {// 設定按鈕2
201:
202: @Override
203: public void onClick(DialogInterface dialog, int which) {
204: finishEdit(1);
205: }
206: });
207:
208: ad.setCanceledOnTouchOutside(false);//當警告提示出現後,點選提示以外範圍,是否會取消提示,預設是true
209:
210: ad.setCancelable(false);//當警告提示出現後,點選其他實體按鈕(backkey等等),是否會取消提示,預設是true
211:
212: ad.show();
213:
214: }
215: }
216:
217:
218: }
219:
220: public boolean onKeyDown(int keycode, KeyEvent event){
221:
222: FP.p("keycode:"+keycode);
223: FP.p("event:"+event.getAction());
224:
225: finishEdit(1);
226:
227: switch(keycode){
228:
229: // menu key
230: case 82:
231:
232: break;
233: }
234:
235: return super.onKeyDown(keycode, event);
236: }
237:
238: /**
239: *
240: * @param result 0 ok
241: */
242: void finishEdit(int result){
243:
244: if(result==0){
245: Lock_Flow.this.setResult(0);
246:
247: Lock_Flow.this.finish();
248:
249: overridePendingTransition(R.anim.zoom_enter, R.anim.zoom_exit);
250: }
251: else if(result==1){
252:
253: Lock_Flow.this.setResult(1);
254:
255: Lock_Flow.this.finish();
256:
257: overridePendingTransition(R.anim.zoom_enter, R.anim.zoom_exit);
258: }
259: }
260:
261:
262: }
第 30 行 flow=0代表已經有鎖, 必須先解鎖,而flow=1,代表沒有鎖,可以直接輸入密碼上鎖
結果為